Mozzilla is ökoszisztémát építget.
Nem annyira felkapott téma, de egy ideje tudható, hogy a Mozzilla egy HTML5 alapú operációs rendszeren dolgozik. A project neve jelenleg Firefox OS. Bevallottan a mobilkészülékek alsóbb szegmensét célozzák meg ezzel. Jól látják, hogy mire egy készülék elérhetővé válik, addig rengeteg apró kis licensz növeli az árcimkét. (Elméletileg a Google is nyitott platformként kezdte az Androidot, de az együttműködő gyártóknak pénzbe kerül a használata, amit végül a vásárló fizet ki). Tehát jóval alacsonyabb áron tudnának a gyártók menő webes funkciókat kínálni a kissebb pénztárcájú vásárlóknak. Kvázi a fícsör telefonok piacából szeretnének szakítani, mivel a közép-felső kategóriát lefedi a BB, WP, iOS és az Android. Itt a Bada, Symbian és nónémebb 2000-es évek elején ragadt operációs rendszerek piacának megszerzése a cél.
Angelday posztolta az alábbi képet, amin látszik, hogy az eladott készülékek nagyjából kétharmada még mindíg nem smartphone. És ebben a kétharmadban biztosan vannak olyan vásárlók, akik egyszerűen nem költenének párszáz dollárnál többet telefonra, de azért jól jönne nekik egy okostelefon, ha hozzájuk vágnák. Na itt van a potenciál az FF OS számára.

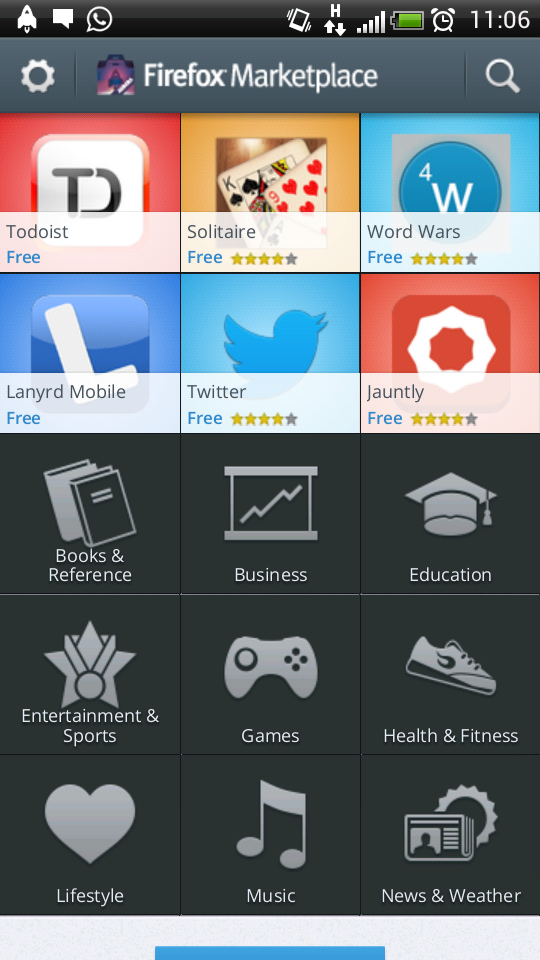
És mivel a Mozzilla ebbe az irányba halad, a legutóbbi Firefox Beta mobilos változatába beépített egy Firefox Marketplace nevű appon belüli appot, amivel további appokat telepíthetünk, de ezek csak a böngészőn belül lesznek elérhetőek. Nem gondolom, hogy bárki, aki Androidos telefont használ valaha is késztetést érezne, hogy Firefoxon belül indítson el egy appot és feltételezem, hogy nem is a cél. Csupán kezdik megteremteni a lehetőséget arra, hogy a fejlesztők beleugorhassanak a rendszerbe, illetve, hogy a Firefox OS rendes és használható ökoszisztémával rendelkezzen, mire megjelenik.