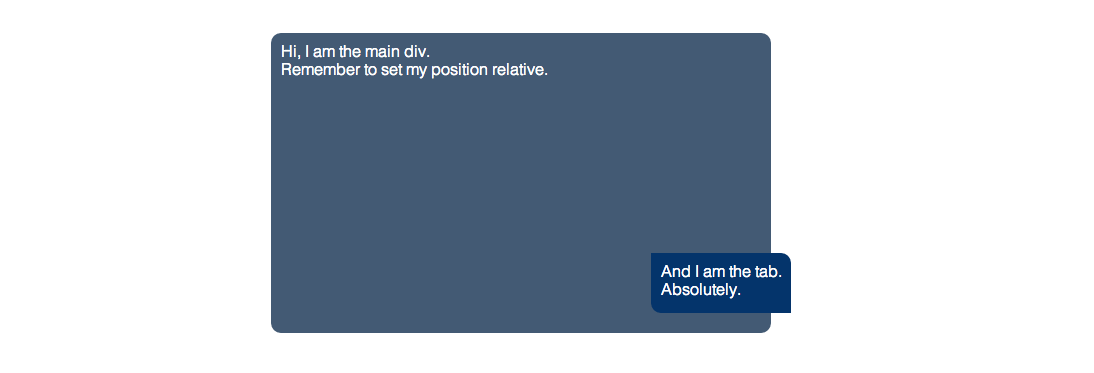
Erre kell emlékezni. Elsőre nem annyira egyértelmű a logika, de de így van:
A bennfoglaló elem position tulajdonságát relative-ra kell állítani ahhoz, hogy a bennfoglalt elemeket azon belül (vagy kívül) abszolút módon pozícionálhassuk.

Itt a példa Codepen-ben.
Ha az anya elemet nem tennénk meg relatívnak, akkor a teljes vásznat venné alapértelmezettül az az elem, amit abszolút módon szeretnénk pozícionálni.




